OpenAttribute: Making Creative Commons Attribution Easy
 Creative Commons, for creators and licensors alike, has generally been a boon. It’s enabled creators who are interested in sharing their work with those who wish to use it using a simple, easily understood and legally sound licensing framework.
Creative Commons, for creators and licensors alike, has generally been a boon. It’s enabled creators who are interested in sharing their work with those who wish to use it using a simple, easily understood and legally sound licensing framework.
However, Creative Commons has always come with one headache: Attribution.
Though all Creative Commons licenses require attribution (other than public domain dedications) completing the attribution requirement under CC is notoriously difficult and time-consuming. It requires adding in the person’s name, the URL of the content, the title of the work, the license and a link to the license itself. This can require a lot of copying and pasting, just to use a single image.
OpenAttribute, however, hopes to fix that problem or at least make it a little more bearable. As a plugin available for both Google Chrome and Mozilla Firefox, OpenAttribute aims to make the insertion of Creative Commons attribution as easy as possible.
Though currently in a very early beta and wrestling with some potentially nasty bugs, OpenAttribute is already showing a great deal of promise and a good deal of usefulness as well. If you use CC-licensed content regularly, this is a tool you need to be aware of and one you should follow closely.
How Does it Work
Both extensions work the same way fundamentally so I’ll be focusing on the Google Chrome version for this writeup.
Once installed, the extension hides itself until you surf to a page where it detects a Creative Commons License. There, an icon appears on your address bar that opens a dropdown when clicked.

The dropdown presents you with basic information about the license of the work and, when clicked, will give you the option of copying the attribution for it in one of two formats: Plain text or HTML.
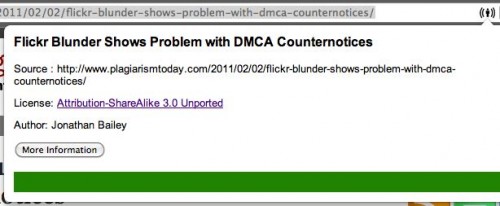
I did an experiment with this post on Plagiarism Today and here are what the results for each look like (formatted solely for line breaks):
Text:
Flickr Blunder Shows Problem with DMCA Counternotices : taken from – https://plagiarismtoday.com/2011/02/02/flickr-blunder-shows-problem-with-dmca-counternotices/ Author: Jonathan Bailey https://creativecommons.org/licenses/by-sa/3.0/
HTML (RDF):
Flickr Blunder Shows Problem with DMCA Counternotices Attribution-ShareAlike 3.0 Unported / CC BY-SA 3.0
Overall, the results look pretty good and it certainly takes a lot of the headache out of attributing a CC-licensed creation. However, there were a few snafus that I ran into along the way and a few places where OpenAttribute may need to do some additional work.
Problems and Hiccups
As great as the system is, it isn’t perfect and those who do seek to use OpenAttribute need to be aware of its limitations as they might create trouble when trying to license works for use.
First, the HTML version is missing a link to the original article, something that is required by the license, and also appears to have an HTML error in that it has an extra closing “a” tag. However, other than those issues, which can probably be fixed easily with a tweak, it has all the required information and works very well (Note: The source URL is in the meta information for the site but is not linked).
There were also a few other, relatively minor, bugs that I encountered in my use. For one, again in Chrome, was that it would always pull the information from the last CC-enabled page that I loaded. For example, if I visited the URL above and then opened another page on my site in a new tab, OpenAttribute would pull the information from the latter page, even when in the previous tab.
The bigger problem, however, is that at first OpenAttribute would and could not pull the author information from my site. I was using the older-format CC notices, the ones without author and other metadata (I have since updated). As a result, OpenAttribute did not recognize my name, because the information wasn’t there, and would instead attribute the work to whoever the last-visited author is.
For example, when I try it on my firend’s blog that doesn’t have the metadata, I am listed as the author since I visited my site just prior. This would go on until I found a site with the author meta information that would overwrite my name.

While it’s understandable that OpenAttribute can’t interpret what it doesn’t know (and many people will have to update their CC licenses), the way it can misrepresent author information is very worrisome. Someone just using the extension casually can, very easy, attribute content to the wrong person.
A better solution would be to prompt to the user to fill in the author information, or even just leave it blank if the info can’t be found on the page.
Still, the extension shows a great deal of promise and it’s definitely one of the better ideas in Creative Commons usage to come out in a long, long time.
Bottom Line
Though the bugs are fairly ugly in a few places, it’s important to note that both extensions are early betas and there is a great deal of room for improvement. In fact, the Google Chrome extension is listed as being version 0.1, making it just a first release..
So, even though there are some serious problems with it, I feel compelled to go a bit easier on it than usual. Furthermore, OpenAttribute is still far more effective than the bookmarklets I covered last year and has many more uses than PhotoDropper. That alone makes it worth noting, bugs and all.
In short, I love the idea of the extensions and, even with the issues, they are still fairly useful. If you’re someone who uses CC-licensed work a great deal, it’s definitely worth giving them a try, so long as you are careful and aware of the problems these extensions have currently.
Want to Reuse or Republish this Content?
If you want to feature this article in your site, classroom or elsewhere, just let us know! We usually grant permission within 24 hours.
